Como agregar link en blogger

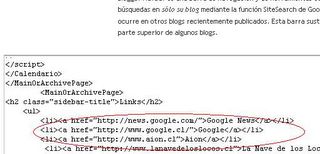
Primero ir a la lengueta de "plantilla", lugo de entrar en ella buscar en el codigo la siguiente sentencia como indica la figura 2


luego agregar una linea mas por cada link que se quiera agregar ejemplo

ejemplo:

Blog vmga

0 Comments:
Publicar un comentario
<< Home